
To find the url to the image, go to Media → Library. In the Navigation Label box add the image you want using the html img tag directly before the text “About Us”.

Click the arrow on the right of the “About Us” item. In this example the top link in my first column is “About Us”. Now go back to the menus page in WordPress Admin.

Use a photo editor to shrink and crop each image to have a width of 500px and a height of 300px.Īdd/drag them to the WordPress Media library. These images should relate to the four sub menu items (About Us, Services, Our Work, and Contact Us). Now that the menu is ready, it is time to add the images. Now let’s see what the mega menu looks like so far on the live site. Now organize/drag the four menu items (each with three sub items of their own) to become sub items of the main parent Mega Menu link. Once the links are added to the menu, scroll down to Menu Settings at the bottom of the menu screen and select Primary Menu for the display location. Under “Show advanced menu properties” make sure CSS Classes is checked. If you don’t see the CSS Classes text box, click the Screen Options tab at the top right of Menus screen. Find the text box labeled CSS Classes and enter “mega-menu.” To do this, click the arrow on the right of the Mega Menu item to reveal additional configuration options. All you need to do is add a css class to the main Mega Menu item you just created.

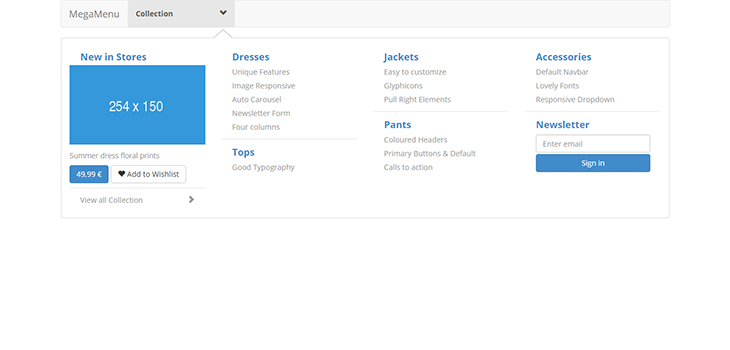
Turning your menu into a mega menu is quite simple. This is the link that will display your mega menu on hover. I named it “Mega Menu” to make this clear. Now create one more link to serve as the mega menu link. Note: For this example I’m simply adding a hashtag (#) in the url text box to serve as a mock link which will not link to anything. Repeat this process for all of the links. To add a custom link, click to toggle open Custom Links and add your url and Link Text. I’m using custom links for this example but you can use existing pages, posts or categories if you want. Click create a new menu and give it a name (something like “Mega Menu” should do). In the WordPress admin dashboard, go to Appearance → Menus. Each of the four sub menu items have three sub sub menu items. For this example I’m creating one main parent menu item called “Mega Menu” with four sub menu items under it. To get started we must first create the menu. However, since Divi comes with a mega menu functionality already built in, it’s best to take advantage of this feature and add images to the mega menu without the use of a plugin.Įnjoy! Implementing the Design with Divi Creating the Mega Menu There are useful plugins out there that will do this for you. Images also enhance the menu by grabbing their attention to further simplify the navigation process.

Mega menus allow users to see more links all at once without the hassle of scrolling, hovering, and remembering the contents of your menu. And, adding images in a mega menu is another great opportunity to give your users the interaction they need.Īdding images to a mega menu is a smart solution to improve the navigation of your website. With that in mind, it makes good sense to add an image to your website whenever possible. Pinterest, Facebook, and Instagram continue to prove this.


 0 kommentar(er)
0 kommentar(er)
